A Template is simply an object that can be reused to define other objects. It defines the properties and objects that other objects can "inherit" - in effect allowing you to organize any type of object into classes with share properties. If an object doesn't have value for a property, ModelRight will look to see if the it's Template has a value for the property. You can think of Templates as a way to classify your objects based on the properties they have in common and then define those properties in one place - the Template. For example, you might have lots of Columns in your Model that are some type of ID (Customer ID, Employee ID, etc...). Instead of having to assign common properties to them individually (a datatype of INTEGER, NOT NULL, etc..), you could create a Template named ID, assign to it the common properties and then assign it to all of your ID Columns. That way you are assured consistency of those properties across all of your ID Columns and you can easily change their properties simply by changing the ID Template. So Templates effectively provide a way to classify your objects, organize their properties, enforce consistency of property values, and easily make changes across the class of objects. Of couse, you can add arbitrary level of Templates to suit your desired meta-data organization.e
ModelRight always provides a "default" Template for any object that uses Templates. Thus give you a way to set Model-wide defaults for any property - JUST by setting it on the default Template.
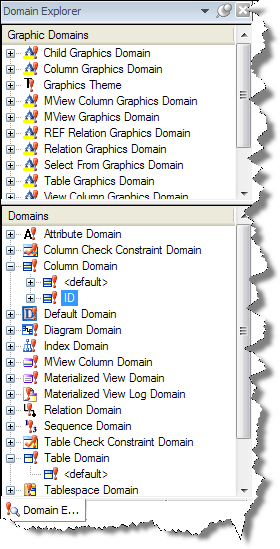
To see all the different types of Templates that ModelRight supports, click the ![]() tab at the bottom of the Model Explorer. A red exclamation point
tab at the bottom of the Model Explorer. A red exclamation point ![]() is used throughout ModelRight 4.1 as a symbol for a Template. We provided a Template for any type of object for which we thought it would be helpful (
is used throughout ModelRight 4.1 as a symbol for a Template. We provided a Template for any type of object for which we thought it would be helpful (![]() Table Templates for Tables,
Table Templates for Tables, ![]() Column Templates for Columns, etc...), but let us know if we you would like any others!
Column Templates for Columns, etc...), but let us know if we you would like any others!

How Templates Work
An easy to visualize example is a ![]() Diagram Template. If you select a Diagram in the Diagrams section of the Model Explorer and then look at its properties in the Property Browser, you will see that it Inherits from the <default> Diagram Template. Various <default> Templates are automatically created with every Model and can't be deleted. They define the default properties for all objects of the Template's type. i.e. the <default> Diagram Template defines the default properties for all Diagrams. If you click on the "Inherit" link, the <default> Diagram Template will become the currently selected object, and its properties will now be displayed in the Property Browse pages. If you then change the Background Color to light blue, then all of you Diagrams will now have a light blue background - since they all inherit this property from the <default> Diagram Template. If you create a new Diagram, it will also have a light blue background - since it will be initialized to inherit its properties from the <default> Diagram Template. If you change the Background Color property of the <default> Diagram Template to red, then all your Diagrams will have a red background, etc...
Diagram Template. If you select a Diagram in the Diagrams section of the Model Explorer and then look at its properties in the Property Browser, you will see that it Inherits from the <default> Diagram Template. Various <default> Templates are automatically created with every Model and can't be deleted. They define the default properties for all objects of the Template's type. i.e. the <default> Diagram Template defines the default properties for all Diagrams. If you click on the "Inherit" link, the <default> Diagram Template will become the currently selected object, and its properties will now be displayed in the Property Browse pages. If you then change the Background Color to light blue, then all of you Diagrams will now have a light blue background - since they all inherit this property from the <default> Diagram Template. If you create a new Diagram, it will also have a light blue background - since it will be initialized to inherit its properties from the <default> Diagram Template. If you change the Background Color property of the <default> Diagram Template to red, then all your Diagrams will have a red background, etc...
An object "overrides" an inherited property when you modify that property on the object. So, if you again select a Diagram in the Diagrams section of the Model Explorer (or by navigating back ![]() to the one you had just selected) and change the Background Color of the Diagram to grey, you will have created a "local" property on the Diagram that "overrides" the inherited property. Now this Diagram will no longer use the inherited property and any changes made to the <default> Diagram Template's Background Color won't effect this Diagram. If you want to remove this local property/override, you can select the
to the one you had just selected) and change the Background Color of the Diagram to grey, you will have created a "local" property on the Diagram that "overrides" the inherited property. Now this Diagram will no longer use the inherited property and any changes made to the <default> Diagram Template's Background Color won't effect this Diagram. If you want to remove this local property/override, you can select the ![]() tab in the Property Browser and click the
tab in the Property Browser and click the ![]() icon next to the Background Color property. By the way, you can't delete the <default> Diagram Template's Background Color property since ModelRight enforces the fact that some value is needed for this property - hence this property doesn't even appear on the Reset page for the <default> Diagram Template.
icon next to the Background Color property. By the way, you can't delete the <default> Diagram Template's Background Color property since ModelRight enforces the fact that some value is needed for this property - hence this property doesn't even appear on the Reset page for the <default> Diagram Template.
Not only can a regular object inherit from a Template, but a Template can inherit from another Template. i.e. a Diagram Template can inherit from another Diagram Template. This allows you to create a classification scheme as a hierarchy of Templates with each level contributing more properties and effectively adding more specificity.
Column Groups
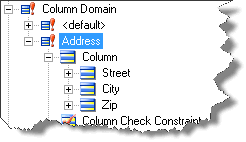
ModelRight 4.1 allows you to add Columns as children of a Column Template. Any Column that then "inherits" from it will also inherit these sub-Columns. This allows you to define a group of commonly used Column once and consistently reuse them throughout your Model.

Column Domain Address is used to define sub-columns Street, City, Zip.
ModelRight 4.1 also added a Column display option that lets you choose whether to view the Sub-Columns or the Top-Level Columns on the Diagram. This option is found under Content Display options for Columns.

Table Template Columns
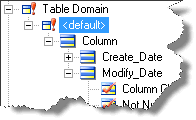
You can also add child Columns to a Table Template. Any table that then inherits from the Table Template will also contain those columns. For example, if you wanted every Table in your Model to contain a Create_Date and a Modify_Date Column. You could accomplish this by simply adding these Columns to the <default> Table Template.

The <default> Table Domain with create_date and modiy_date sub-Columns.
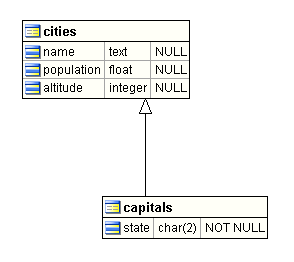
Table Inheritance
A Table can now inherit from another Table as well as a Table Template. Inheritence relations are displayed on Diagram with an arrow Relation. All Columns and Table Check Constraints are inherited by the Table.
ModelRight 4.1 also adds a corresponding Column display option that allows you to specify whether inherited Columns are displayed on the Diagram or not. This option is found under Content Display Options for Columns.
![]()